1 - Bootstrapping a new Django Rest Framework project
Creating a new project infrastructure
Table of contents
Introduction
I know right? The cover image is so cliche given the name of the Python framework we are going to use, but I could not resist the urge, I apologize.
So now we will create a new Django rest framework project together with a few changes to the default settings that Django provides for us and maybe add one or two packages to the mix just for fun.
Create environmental variables and install necessary libraries & packages
We are going, to begin with, the most basic step in creating a new project and that is to create an environment variable for this particular project. Most times the main reason for doing this is so that we can lock in the version of the packages we are using and make sure that anyone that wants to try their hands on this same project is using the same version of every package we are making use of to avoid errors.
We will be making use of Windows OS and also assume you are using any editor of your choice (I am going with everybody's favourite) and also have Python installed on your machine. If you haven't done that you can check out the Python page on steps to take to get that done and also this awesome YouTube video for more support if needed
In your terminal, type the code below
py -m venv venv
This will create a simple environment variable called venv and will allow us to install all the packages that we need to get started. Now we activate this environment to begin
.\venv\Scripts\activate
This will activate the environment variable and from there, we create our brand new Django project 🚀
Run the below code in your code editor terminal
pip install django djangorestframework django-filter
Django project
We have successfully set ourselves up for success and will start our project immediately.
We will create a new Django project with the code below.
django-admin startproject <project name> .
This will create a new project for us in the current directory since that is where we have our environment variable set up.
You will need to insert a name for this project here <project name> and we are good to go. For now, we will use nigerianSchools as our project name
Creating a custom user
From experience and also from the several errors I have had over the years, It is always good to create a custom user and extend the default Django user before making your first migration. There is a complex explanation to this but I will not bore you with all that detail what matters is for you to remember to perform this vital step before making the first migration in your Django project.
But if you choose to know more about this, check out this short article by Django on the matter.
As usual, we will run the code below in your terminal to create a new custom user app in the project directory
py .\manage.py startapp custom_user
We should have a folder that has files similar to the ones below screenshot

So let's take this step by step and create a basic custom user. There are different other ways to extend the default user and perform this task but for us, this will do for now, we can always make changes later on to suit our needs.
Add the new app to installed_apps in settings.py
Next, we will need to add the new app to the list of INSTALLED_APPS in the settings.py file
INSTALL_APPS = [
...
"custom_user",
...
]
Custom user model
We will now create our custom user model following the code snippet below
from django.db import models
from django.contrib.auth.models import AbstractUser
CONTRIBUTOR_TYPE = [
("Code", "Code"),
("Design", "Design"),
("Content", "Content"),
("Other", "Other"),
]
class CustomUser(AbstractUser):
phone = models.CharField(max_length=20, blank=True, null=True)
image = models.ImageField(upload_to='profile/', blank=True, null=True)
bio = models.TextField(blank=True, null=True)
contributor_type = models.CharField(max_length=20, default='Content',
choices=CONTRIBUTOR_TYPE, blank=True, null=True)
USERNAME_FIELD = 'email'
REQUIRED_FIELDS = ['username', 'first_name', 'last_name']
def __str__(self):
return self.username
class Meta:
ordering = ['-last_login']
A brief explanation of what we just did
import the necessary helper modules from Django that will be needed in creating this custom model.
Given that we will have a select input later on in the profile section of the web application for users to indicate how they want to contribute to the project, we created a list of options that the backend should accept. And that is exactly what we did when we created
CONTRIBUTOR_TYPEvariable.Up next, we went ahead to create the custom user model while extending the
AbstractUseris already available to us from Django, so technically we only need to add the extra fields we need to the new user modelWe added the fields we need for now, because of this custom model we can now make changes to the user model easily anytime we want later on the project. We can add more fields or remove fields without having any error
Django enforces username/password as the default form of authentication in their login logic but we changed that to email/password when we set
USERNAME_FIELDto email.
str method in a model is used to set the interactive name of the model. For example, when we add this user as a foreign key in another model, we will see the username as the string to show us which user we are choosing rather than something like user:object(1)Meta class is used to set/change some other features in a model. It is not compulsory to do this for all your models, but this can help you customize some helper features to suit your needs. For more information on this check out Django docsblank=true & null=true in all my fields is also not necessary. we are only doing this to avoid having to set default in some of the fields. More information can always be found in Django's official docsThat was a mouthful. So moving on 🪐
Register the custom user model
We will like all our apps to show up in the admin panel provided to us by Django and so for that to happen we will need to register each app in the admin.py the file we have in each app folder 🛵
Registration apps are very straightforward but for this particular model, we would like to be a bit extra to see the possible options available to us from Django
from django.contrib import admin
from django.contrib.auth.admin import UserAdmin
from .models import CustomUser
fields = list(UserAdmin.fieldsets)
fields[1] = ("Personal info", {"fields": ("first_name", "last_name",
"email", "phone", "image", "bio", "contributor_type")})
UserAdmin.fieldsets = tuple(fields)
admin.site.register(CustomUser, UserAdmin)
Let's run through the code once again to see what we are up to 🤠
Import our fresh custom user model and also a few modules from the Django library
we create
fieldsa variable that will house all the fields in the default user modelall we did next is to update the section of the fieldset called
personal infowith the new fields we added in our custom model and also list out the ones provided to us by Djangofinally, we updated the
UserAdminfieldsets and registered the custom user to the project
Update the Django settings
In the settings.py file of your project, locate the AUTH_USER_MODEL setting and updating it to point to your custom user model or create one if it is not there:
AUTH_USER_MODEL = 'custom_user.CustomUser'
Create database migration
Run the following commands in your terminal to generate the necessary first database migrations for your project:
py .\manage.py makemigrations
py .\manage.py migrate
🎉 And we are done, enjoy the flexibility and control that comes with a personalized user model! 🎉
Create a super user
To view what we have done in the admin interface we will create a super user to be able to access the panel.
py .\manage.py createsuperuser
You will be met with the below prompts, just put in any detail you will remember
Email:
Username:
First name:
Last name:
Password:
Password (again):
now we only need to start our development server and go to http://localhost:8000/admin and log in with the new credentials created above
py .\manage.py runserver
You should see a page that looks like this

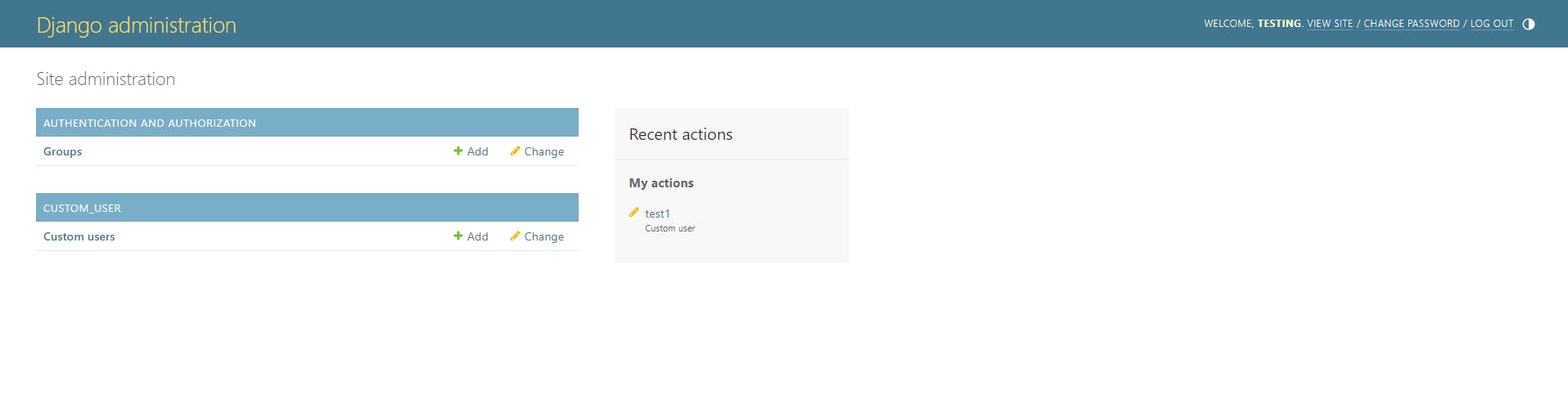
When you log in with the credentials you created you should see the below screenshot.

.
And you can also see from the below screenshot that our custom field is the right section of the user form which will allow us to capture more or less information that we will need from every user that registers on our platform. The default value we specified is also showing the contributor_type field as expected

That's it!!! 🌠☄💪🏽💪🏽
Let me know what you think about the process and we will continue with the next step in the project soon
Stay Safe

