Table of contents
No headings in the article.
This blog aims to provide simple reusable functions you can use in your projects to build user-friendly web applications or mobile applications.
This one does a straightforward job of converting a number it receives to the shortest human-readable form
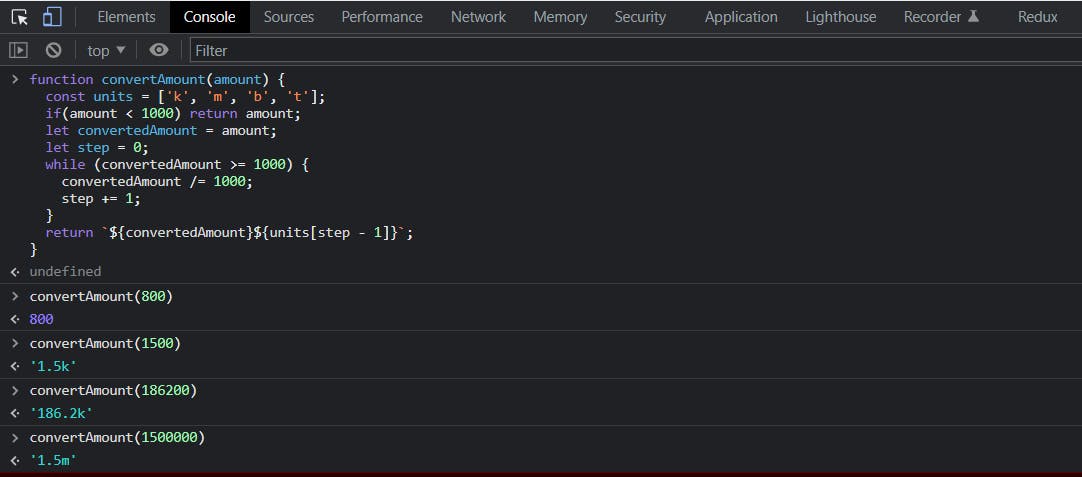
function convertAmount(amount) {
const units = ['k', 'm', 'b', 't'];
if(amount < 1000) return amount;
let convertedAmount = amount;
let step = 0;
while (convertedAmount >= 1000) {
convertedAmount /= 1000;
step += 1;
}
return `${convertedAmount}${units[step - 1]}`;
}
To begin, we have an array of letters that we will use to replace the given number based on the number of zeros it has.
First, we check if the number is less than a thousand, if so we do nothing and return the number.
But if it is greater than 999, the next block of code will run where we have a variable convertedAmount keeping track of the amount we are converting and a variable step keeping track of the letter we will use in the units array and finally the while loop will run and perform the following task
divide the
convertedNumberby 1000 and increase thestepby 1.once the
convertedNumberis less than a thousand, the loop stops and thestepvalue will be used as the index value for the units array.
The final result will be a template string that joins it all together and gives you exactly what you need.
What do you think?